Salah satu niche blog yang paling populer dan sangat dicari di internet adalah tutorial blog. Niche ini biasanya memberikan informasi seputar dunia blogging, entah itu menyangkut adsense, widget, ataupun tips ngeblog.
Memang cukup banyak blogger yang mencari informasi tentang cara ngeblog itu sendiri. Selain karena ingin berkembang, blogger juga ingin membuat blognya lebih profesional.
Blog atau website yang memiliki banyak artikel tentang tutorial biasanya memilki kotak script. Sebagaimana fungsinya, kotak script menjadi tempat untuk meletakkan kode-kode seperti script HTML, Java, dan sebagainya.
Walaupun terkadang kita bisa menggunakan fungsi icon quote pada menu posting, namun kotak script lebih dirasa perlu. Alasannya tidak lain dan tidak bukan adalah kebutuhan pembaca atau human friendly.
Dengan menggunakan kotak script, kode-kode HTML yang disematkan didalam artikel akan tampak menonjol. Sehingga, pembaca tau kode-kode yang ia butuhkan untuk dipasang pada blognya.
Jika blog anda membahas seputar tutorial dan anda belum menggunakan kotak script, ada baiknya untuk membuatnya secara manual.
Tips untuk Menggunakan Kotak Script pada Blogger
Gunakan kotak script dengan hati-hati. Jika Anda tidak yakin dengan apa yang Anda lakukan, Anda dapat merusak blog Anda.
Pastikan untuk menguji kotak script Anda sebelum Anda mempublikasikannya. Ini akan membantu Anda memastikan bahwa kotak script berfungsi dengan baik dan tidak menyebabkan masalah pada blog Anda.
Jangan gunakan kotak script untuk menambahkan konten yang melanggar kebijakan Blogger. Ini dapat menyebabkan blog Anda dihapus.
Beberapa Contoh Penggunaan Kotak Script pada Blogger
- Menambahkan widget cuaca
- Menambahkan tombol berbagi media sosial
- Menambahkan formulir kontak
- Menambahkan galeri foto
- Menambahkan pemutar video
Kotak script dapat menjadi alat yang ampuh untuk menyesuaikan dan memperluas fungsionalitas blog Blogger Anda. Namun, penting untuk menggunakannya dengan hati-hati dan mengujinya sebelum Anda mempublikasikannya.
Karena blogspot sendiri belum menyediakannya secara default. Berikut tutorial membuat kotak script dalam postingan blog dengan berbagai warna.
Membuat Kotak Script dengan Berbagai Warna
1. Pertama masuk ke akun blogger anda
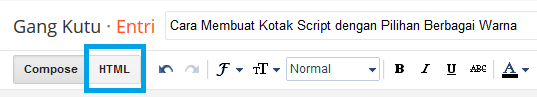
2. Buat artikel, lalu pilih ubah ke mode "HTML"

3. Setelah itu copy paste kode script dibawah ini kedalam artikel anda
<div style="background-color:#eaeaea; padding: 10px; text-align: left;">Keterangan:
gangkutu blog (ganti tulisan ini). #eaeaea</div>
Merah: Warna
Biru: Isi tulisan
4. Ganti tulisan "gangkutu blog (ganti tulisan ini)." dengan tulisan yang anda kehendaki
5. Ubah kembali mode menjadi "Compose" dan lihat hasilnya
6. Untuk memilih warna yang anda sukai silakan ganti kode berikut "#eaeaea", dengan kode warna yang saya rekomendasikan, silakan anda pilih sendiri dibawah
Cara Membuat Kotak Script dengan Scrool
Untuk membuat ukuran terlihat lebih rapih dan proporsional, anda juga bisa membuat kotak script dengan scrool pada artikel anda. Simak ulasannya berikut.
1. Copy paste kode script dibawah ini kedalam artikel anda, jangan lupa ubah mode Compose menjadi HTML
<div style="border: 4px #eaeaea solid; padding: 10px;background-color:#ffffff;Keterangan:
overflow: auto; height: 100px; width: 680px;
text-align: left;">
gangkutu blog </div>
Merah: tinggi kotak script (ubah sesuai kebutuhan)
Biru: lebar kotak script (sesuaikan dengan template blog)
Hijau: Isi kotak script
2. Lalu ganti tulisan "gangkutu blog" dengan tulisan yang anda kehendaki
3. Untuk melihat demonya, silakan ubah kembali ke mode Compose
Itulah tutorial tentang membuat kotak script dalam postingan blog. Semoga artikel yang singkat ini dapat bermanfaat bagi teman-teman blogger.

0 Response to "Cara Membuat Kotak Script dengan Pilihan Berbagai Warna"
Posting Komentar